RSS Feed mit Stylesheet formatieren (CSS/XSL) oder nicht?
Verfasst: 19.09.2009, 14:30
Hi,
ich habe diesen Feed:
https://www.geldanlage-forum.com/feed.php
Nun ist der aktuell noch nicht gestylt. Ich hatte das kurz aktiv, habe dann aber festgestellt, dass IE8 das simpel ignoriert und der FF3.5.3 nur das gestylte auswirft, aber keinen Button mehr mit "Abonnieren".
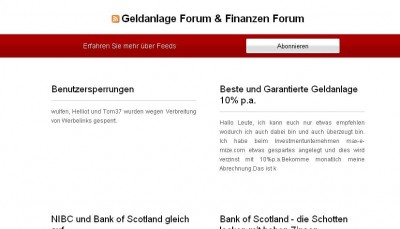
Im IE8 finde ich die Darstellung eigentlich Top. Man kann den Feed abonnieren und rechts gibts noch ne Filterungs- und Sortierungsmöglichkeit.
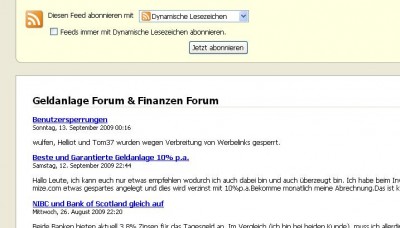
Im FF3.5.3 ist die Darstellung "ok", aber jetzt kommts: Per Zufall zeigt er einmal das:

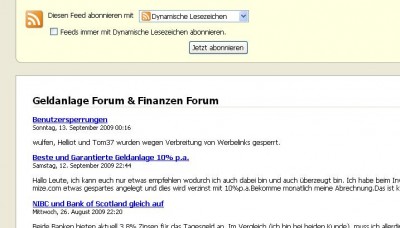
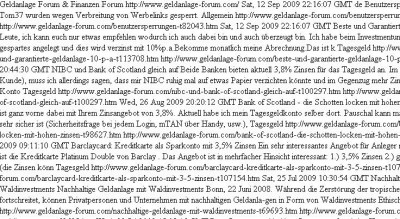
und dann wieder das:

Also Fehler und dann doch nicht
Das kann man munter weiterspielen in dem man ständig F5 drückt.
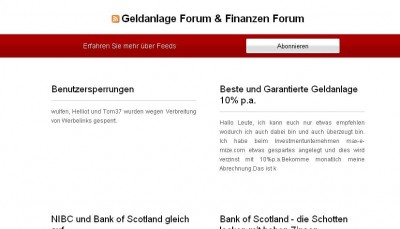
Nun habe ich das weiter getestet. Opera ist sehr vorbildlich. Zumindest optisch. Die haben zwar keine Sortierung, dafür siehts echt schick aus:

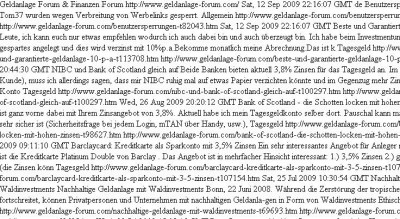
Google Chrome ist dagegen der "Ignorant" im Feld und wirft einfach nur den Inhalt ohne jede Formatierung aus:

Spricht also dafür, dass man ein Stylesheet realisiert. Ich habe nun gesehen, dass man css und xsl machen kann. css kann man eigentlich vergessen, weil man da nichts anklicken kann, aber da wohl alte Browser nur css verstehen, muss das mit rein. Bleibt also nur xsl als sinnvolle Alternative.
Nur wie kann die browserbezogenen "Feed abonnieren"-Links selber anbieten. Oder sollte man hingehen und neuen Browser einfach kein Style auswerfen?
Gruß
ich habe diesen Feed:
https://www.geldanlage-forum.com/feed.php
Nun ist der aktuell noch nicht gestylt. Ich hatte das kurz aktiv, habe dann aber festgestellt, dass IE8 das simpel ignoriert und der FF3.5.3 nur das gestylte auswirft, aber keinen Button mehr mit "Abonnieren".
Im IE8 finde ich die Darstellung eigentlich Top. Man kann den Feed abonnieren und rechts gibts noch ne Filterungs- und Sortierungsmöglichkeit.
Im FF3.5.3 ist die Darstellung "ok", aber jetzt kommts: Per Zufall zeigt er einmal das:

und dann wieder das:

Also Fehler und dann doch nicht
Das kann man munter weiterspielen in dem man ständig F5 drückt.
Nun habe ich das weiter getestet. Opera ist sehr vorbildlich. Zumindest optisch. Die haben zwar keine Sortierung, dafür siehts echt schick aus:

Google Chrome ist dagegen der "Ignorant" im Feld und wirft einfach nur den Inhalt ohne jede Formatierung aus:

Spricht also dafür, dass man ein Stylesheet realisiert. Ich habe nun gesehen, dass man css und xsl machen kann. css kann man eigentlich vergessen, weil man da nichts anklicken kann, aber da wohl alte Browser nur css verstehen, muss das mit rein. Bleibt also nur xsl als sinnvolle Alternative.
Nur wie kann die browserbezogenen "Feed abonnieren"-Links selber anbieten. Oder sollte man hingehen und neuen Browser einfach kein Style auswerfen?
Gruß
