Du befindest Dich im Archiv vom ABAKUS Online Marketing Forum. Hier kannst Du Dich für das Forum mit den aktuellen Beiträgen registrieren.
css problemchen
-
muskelbody
- PostRank 8

- Beiträge: 664
- Registriert: 03.10.2003, 18:08
hallo zusammen,
ich habe mir als css anfänger mal ein neues menü (oben) unter https://www.muskelbody.info/forum/ gebastelt.
soweit gefällt es mir auch, aber der firefox stellt mir nicht die ganze seitenbreite mit der hintergrundfarbe der navbar dar (nur soweit wie etwas drinsteht). im internet explorer geht das wunderbar.
wäre nett, wenn mir jemand weiterhelfen könnte.
danke.
ich habe mir als css anfänger mal ein neues menü (oben) unter https://www.muskelbody.info/forum/ gebastelt.
soweit gefällt es mir auch, aber der firefox stellt mir nicht die ganze seitenbreite mit der hintergrundfarbe der navbar dar (nur soweit wie etwas drinsteht). im internet explorer geht das wunderbar.
wäre nett, wenn mir jemand weiterhelfen könnte.
danke.
SEO Consulting bei ABAKUS Internet Marketing
Erfahrung seit 2002
Jetzt anfragen: 0511 / 300325-0.
Erfahrung seit 2002
- persönliche Betreuung
- individuelle Beratung
- kompetente Umsetzung
Jetzt anfragen: 0511 / 300325-0.
-
Mork vom Ork
- PostRank 9

- Beiträge: 2557
- Registriert: 08.07.2008, 11:07
- Wohnort: Aufm Friedhof.
Erste Regel beim Umgang mit CSS: Zum Entwickeln nicht den IE benutzen, schon gar nicht einen vor Version 7; alles bis einschließlich Version 6 ist so fehlerbehaftet, dass du dich auf wenig bis gar nichts verlassen kannst. Nimm immer erst einen ordentlichen Browser (so ziemlich jeder andere aktuelle) und korrigiere dann letzte Schnitzer im IE, nicht umgekehrt.muskelbody hat geschrieben:soweit gefällt es mir auch, aber der firefox stellt mir nicht die ganze seitenbreite mit der hintergrundfarbe der navbar dar (nur soweit wie etwas drinsteht). im internet explorer geht das wunderbar.
Dein aktuelles Problem hängt mit der auf left gesetzten float-Eigenschaft zusammen. Solche Elemente fallen nahezu komplett aus dem Layoutgeschehen heraus, sie haben lediglich noch Einfluss auf Textzeilen (inline-Elemente), diese können um sie herumfließen. Insbesondere keinen Einfluss haben sie aber auf ihre Elternelemente:
Du hast die Hintergrundfarbe in div#navcontainer gesetzt, die dort eingebetteten Listenelemente werden aber mit float:left aus dem Elementfluss herausgenommen. Wegen float:left haben sie keinen Einfluss auf die Größe von div#navcontainer, so dass div#navcontainer genau so hoch ist, wie ein leeres Element nun mal hoch ist: 0 Pixel. Entsprechend siehst du keine Hintergrundfarbe.
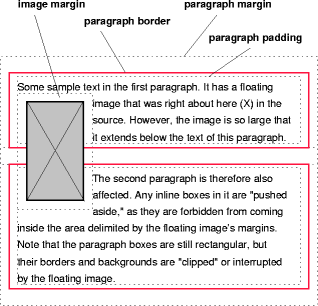
Dass der IE diese Regelung nicht beachtet, ist einer seiner bekannteren Fehler hinsichtlich CSS. Diese Regelung mag auf den ersten Blick unpraktisch erscheinen, wie ja gerade hier in deinem Fall zu sehen ist, aber warum das so muss, ist in folgender Grafik zu sehen:

Der schwarz umrandete Kasten steckt zwar HTML-seitig im ersten roten Absatz, wird aber bis in den zweiten roten Absatz hineingezeichnet. Das ist die natürliche Vorgehensweise bei Bildern, die von Text umlaufen werden sollen. Würde der schwarze Kasten seine Höhe seinem Elternelement, dem ersten roten Absatz aufbürden, würde zwischen dem ersten und dem zweiten Absatz eine riesige Lücke entstehen.
Ich hoffe, das ist verständlich dargestellt.
Du kannst das Problem entweder ignorieren (so schlimm ist es ja nicht und im aktuellen IE ist der Fehler AFAIK behoben) oder umschiffen, indem du nicht float:left nutzt, sondern display:inline.
Davon unabhängig ist div#navcontainer überflüssig, Hintergrundfarbe und Elementbreite kann man mit dem gleichen Effekt auch bei <ul> setzen.
Weiterhin solltest du für generell fehlerfreien Code sorgen (siehe https://validator.w3.org/check?uri=http ... nfo/forum/ ), mit einem defekten Auto eine Reise zu beginnen ist ein denkbar ungünstiger Anfang.
Details zu float, einschließlich obiger Grafik, findest du im CSS-Standard, Abschnitt 9.5.
-
Loptr
- PostRank 7

- Beiträge: 593
- Registriert: 07.08.2007, 11:13
- Wohnort: Freiburg
Sehr schick erklärt @ Mork vom Ork
Kleine Anmerkung dazu:
wichtig für troubleshooting im IE sind folgende CSS Eigenschaften:
display:inline
clear:both (was allerdings im IE6 nicht funzt)
Was mir immer eine sehr gute Hilfe ist (gerade bei ausgelagertem CSS):
https://addons.mozilla.org/en-US/firefox/addon/60
(AddOn für Firefox) - damit kann man CSS direkt im Browser editieren ohne etwas zu speichern: CSS -> Edit CSS
Kleine Anmerkung dazu:
wichtig für troubleshooting im IE sind folgende CSS Eigenschaften:
display:inline
clear:both (was allerdings im IE6 nicht funzt)
Was mir immer eine sehr gute Hilfe ist (gerade bei ausgelagertem CSS):
https://addons.mozilla.org/en-US/firefox/addon/60
(AddOn für Firefox) - damit kann man CSS direkt im Browser editieren ohne etwas zu speichern: CSS -> Edit CSS
-
Mork vom Ork
- PostRank 9

- Beiträge: 2557
- Registriert: 08.07.2008, 11:07
- Wohnort: Aufm Friedhof.
Mit Firebug lässt sich sowohl der HTML- als auch der CSS-Teil einer Seite ebenfalls direkt im Browser bearbeiten, wichtig fürs schnelle Ausprobieren, und es werden Elemente, auf die man im HTML-Quellcode zeigt, in der Webseite farbig hervorgehoben, was bei der Orientierung ungemein hilft.
Neue Layouts erstelle ich teilweise nur noch als Rohbau im Texteditor und mache sämtliche Feinarbeiten mit Firebug - dummerweise kann man die Änderungen nicht speichern, so dass ich mich dann und wann beim (Rück-) Übernehmen von Firebug in den Texteditor verzettele :]
Web Developer hatte ich auch mal installiert, aber irgendwie selten genutzt. Das soll nicht bedeuten, dass sie schlecht wäre, es lag vielleicht daran, dass die Erweiterung sich bei mir immer im Menü versteckte, während Firebug mit einem Klick rechts unten aktiv war.
Neue Layouts erstelle ich teilweise nur noch als Rohbau im Texteditor und mache sämtliche Feinarbeiten mit Firebug - dummerweise kann man die Änderungen nicht speichern, so dass ich mich dann und wann beim (Rück-) Übernehmen von Firebug in den Texteditor verzettele :]
Web Developer hatte ich auch mal installiert, aber irgendwie selten genutzt. Das soll nicht bedeuten, dass sie schlecht wäre, es lag vielleicht daran, dass die Erweiterung sich bei mir immer im Menü versteckte, während Firebug mit einem Klick rechts unten aktiv war.



