Google-™s Mobile first – Prüfen Sie Ihre Seite
Google will den Desktop Index durch den mobilen ersetzen, so dass dieser komplett verschwindet. Seit mittlerweile einem Jahr überwiegen die mobilen Suchanfragen von Desktop Geräten und somit wird klar: Google macht Nägel mit Köpfen.
Im April 2015 schrieb Google im Google Webmaster Central Blog:
„Das Update rund um Mobilfreundlichkeit ist zwar eine wichtige Änderung – wir verwenden jedoch weiterhin eine Anzahl verschiedener Signale in den Suchergebnissen. Der Zweck einer Suchanfrage ist dabei immer noch ein sehr starkes Signal: Selbst wenn eine Seite mit qualitativ hochwertigen Inhalten noch nicht mobilfreundlich ist, kann sie weiterhin gut ranken, wenn sie relevante Inhalte zur jeweiligen Suchanfrage bietet.“
Das soll 2016 immer noch so sein. Das heißt, wenn wir viel Glück haben, uns in einer Nische bewegen, wo es wenig Konkurrenz gibt, brauchen wir keine mobile Version unserer Webseite, wenn wir relevante Inhalte haben.
Realistischer ist, dass wir sehr wohl eine mobile Webseite brauchen. Jede kommerzielle Suchphrase ist umkämpft!
Google bietet in der Search Console (GSC) einige Tools, um sicherzustellen, dass unsere Seite mobilfreundlich ist:
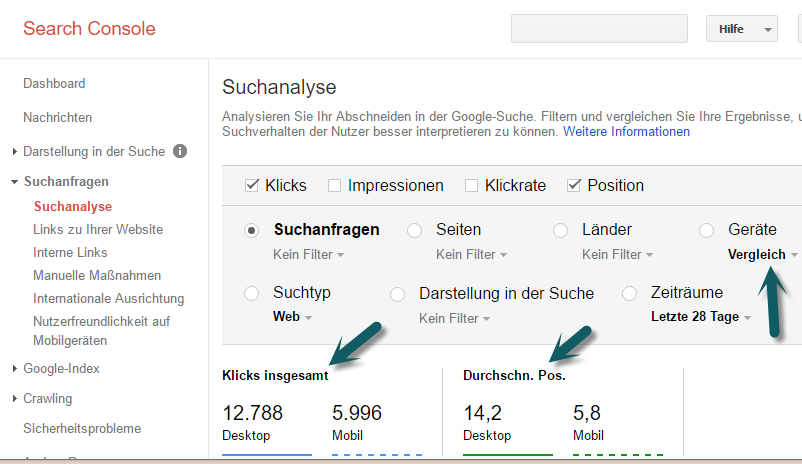
Suchanalyse
Im Zusammenhang mit dem Google RankBrain Update spielt u.a. die Klickrate in den Suchergebnissen (SERPs) eine wichtige Rolle. In der Suchanalyse der GSC ist der Vergleich von z.B. Desktop und Mobile möglich.
An dieser Stelle können wir i.d.R. Unterschiede zwischen den Endgeräten erkennen. Die Suchintention und das Suchverhalten können sich stark unterscheiden. Um dem User eine good user experience zu ermöglichen, sollten wir uns – zuerst für die wichtigen Seiten – Gedanken machen, was der User erwartet, wenn er a) auf dem Mobile und b) auf dem Desktop die jeweilige Suchphrase eingibt. Das ist wichtig und kann durchaus etwas Zeit in Anspruch nehmen. Stichwort: Responsive Content.
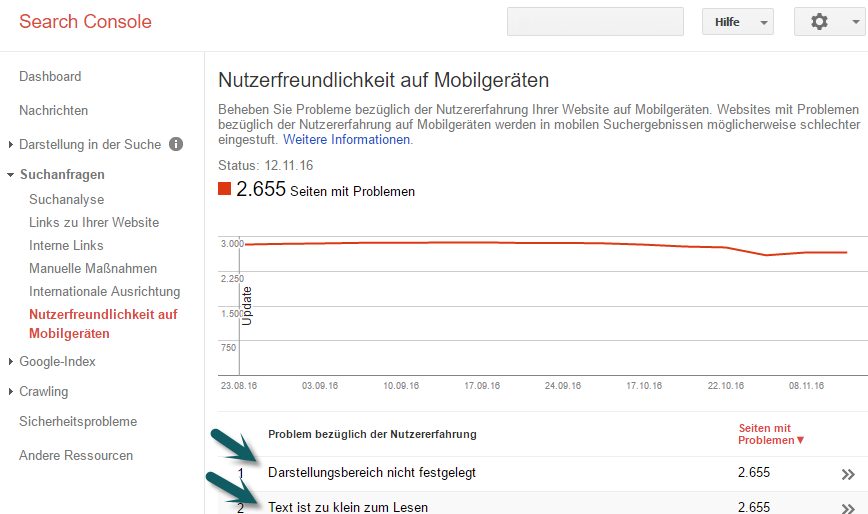
Nutzerfreundlichkeit auf Mobilgeräten
Die Aussagen von Google in der Search Console sollt ernst genommen werden: „Websites mit Problemen bezüglich der Nutzererfahrung auf Mobilgeräten werden in mobilen Suchergebnissen möglicherweise schlechter eingestuft.“
Googles USP sind gute Ergebnisse. Hat der Google User eine bad user experience, bringt er das mit Google in Verbindung. Die Domain, auf der er diese Erfahrung gemacht hat, hat er sehr wahrscheinlich schnell vergessen. Er weiß aber noch, wo er sie gefunden hat. Also kann Google Ergebnisse, die schlecht zu konsumieren sind, nicht top ranken lassen.
Aus diesem Grund müssen durch technisches SEO die Voraussetzungen geschaffen werden, um in der mobilen Suche gut zu performen.
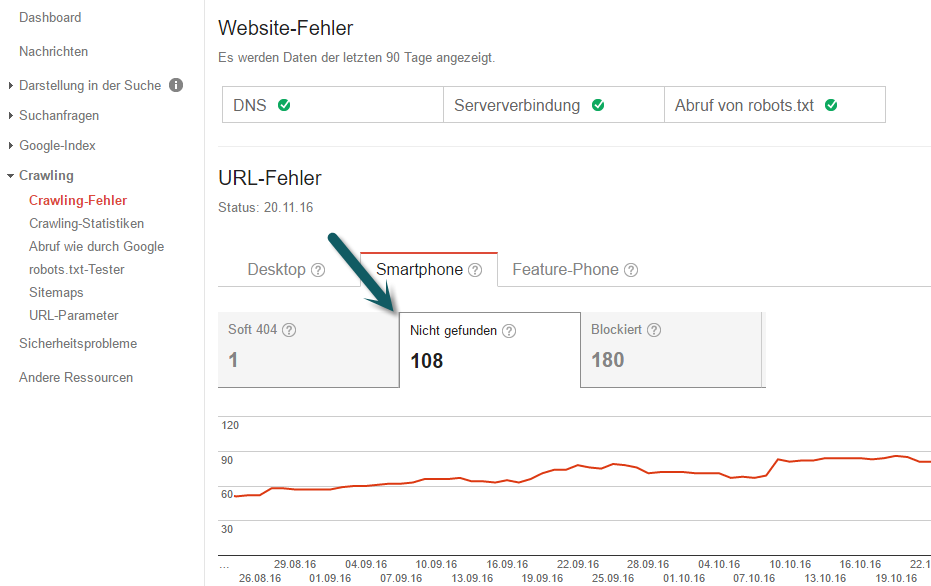
Crawling Fehler
Im Bereich Crawling sehen wir in der Google Search Console konkrete Hinweise auf Probleme mit der mobilen Webseite. Auch, wenn wir die Crawling Fehler eventuell nicht beheben können, weil z.B. Produkte ersatzlos weggefallen sind, müssen wir sicherstellen, dass wir den Grund für die bestehenden Fehler kennen.
Grundsätzlich möchte Google, dass ein Inhalt der gelöscht wurde, nicht umgeleitet wird. Die betreffende Seite sollte einen 404 not found oder 410 gone liefern.
Der SEO möchte allerdings eine 301 moved permanently Weiterleitung einrichten. Wichtig zu wissen ist, dass Google die bestehende Relevanz der weggefallenen Seite nur auf die neue URL übertragen kann, wenn die Inhalte alt und neu recht ähnlich sind.
Für die User Experience ist eine Umleitung auf eine übergeordnete Seite ebenso gut, wie eine customized 404 Page. Gerade auf dem Mobile wäre eine Server-Standard 404 Seite ohne Navigation eine sehr schlechte Nutzererfahrung.
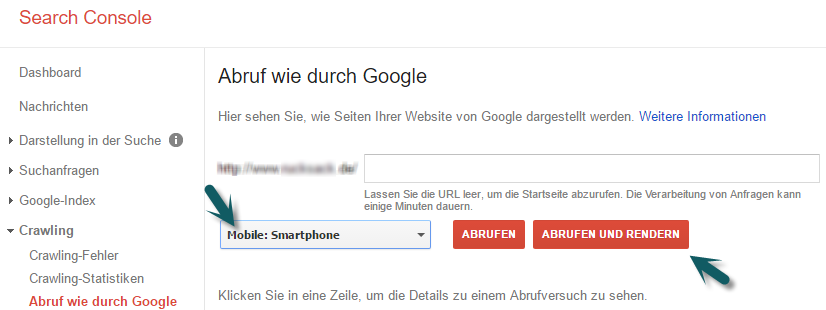
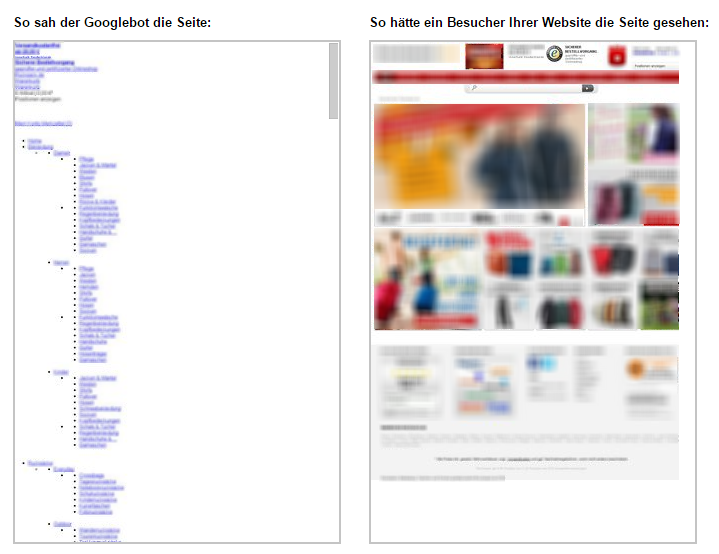
Abruf wie durch Google
Es muss sichergestellt werden, dass Google die Seite vollständig rendern kann. Wenn CSS und JS für den GoogleBot gesperrt sind, kann Google sich kein vollständiges Bild machen.
Das Argument, dass man Google Ressourcen sparen will und deshalb die Styles usw. sperrt, gilt heute nicht mehr. Google weiß selbst, was der Bot crawlen soll. Wenn ein Seitenbetreiber Google bestimmte Infos vorenthält, könnte Google auf die Idee kommen, dass etwas versteckt werden soll, z.B. Tricksereien mit JavaScript oder CSS.
Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) lassen wir hier einmal außen vor. Bei AMP geht es primär um die Ladezeit, nicht um die Darstellung der Inhalte an sich. Die Ladezeit ist im mobilen Index sehr wichtig.
AMP ist eine gute Möglichkeit eine flotte Seite für mobile Endgeräte zu veröffentlichen. Nach Googles letztem Statement wird allerdings die Desktop Seite von Google gewählt, wenn keine mobile Version der Page besteht und nicht die AMP Version. Siehe seroundtable.com
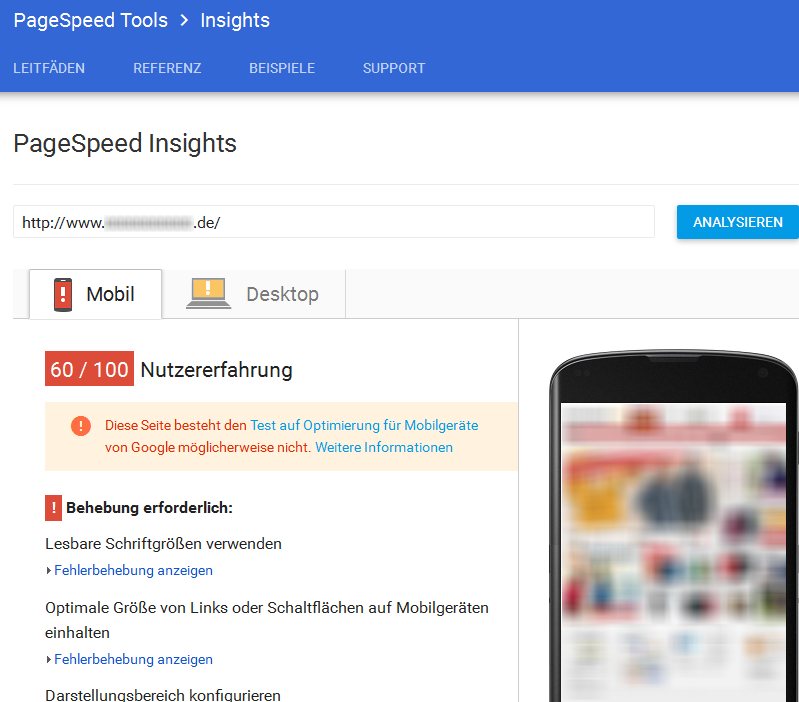
PageSpeed Insights
Eine weitere Möglichkeit, um Details über die Mobilfreundlichkeit zu erfahren, ist Googles Page Speed Insights. Wir können hier auch Wettbewerber prüfen, um einen Eindruck zu bekommen, wie wir mit unserer Seite im Vergleich mit Marktbegleitern aufgestellt sind.
Nicht jeder Hinweis, der hier gezeigt wird, ist tatsächlich relevant. Wenn allerdings Hinweise wie im obigen Bild kommen, sollte man dringend aktiv werden. PageSpeed Insights
Fazit
An verschiedenen Stellen konnte man in den letzten Jahren erkennen, dass Google die mobile Suche wichtig ist. 2017 ist eine mobile Webseite Pflicht, wenn man Business über Google machen will.
Wer seine Seite bereits mobilfreundlich gestaltet hat, kann des Weiteren über die Verbesserung von Nutzerwerten, wie Click through Rate, Bounce Rate, Time on Site usw. Rankings verbessern und festigen. Die Betrachtung der Werte in der Search Console für Mobiles sollte ab sofort regelmäßig erfolgen.